Darky.js Release
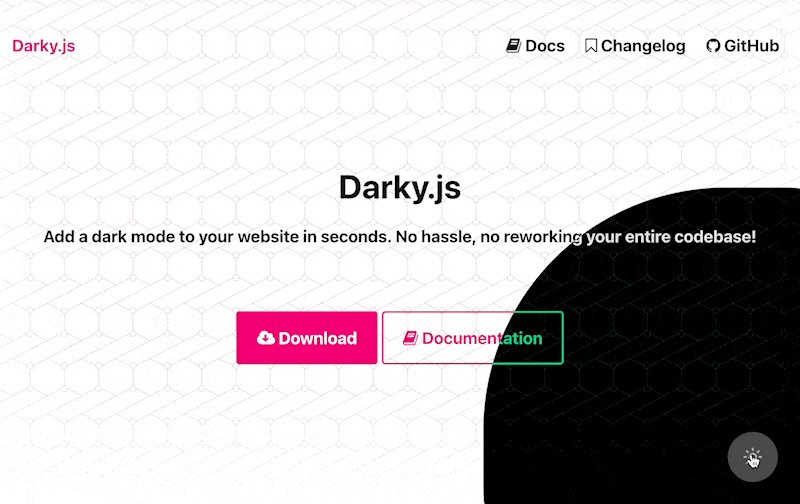
After a lot of hard work and dedication, I'm pleased to present Darky.js, a new JavaScript library that enables dark mode on any website without any hassle or need to rework the existing codebase.
- Web: https://darky.app
- Github: https://github.com/triss90/Darky
- NPM: https://www.npmjs.com/package/darkyjs
Darky.js is a simple yet powerful tool that gives developers the capability to switch to a dark theme with just a few lines of code. It offers various customization options, making it adaptable to your design needs. Darky.js has been created with user experience in mind, making it a breeze to switch between light and dark themes.

Key features of Darky.js:
- Easy Integration: It's as simple as embedding a JS file. No need to rewrite or redesign your existing codebase.
- Customizable: The library provides various customization options for the dark mode button and background.
- Save in Cookies: Option to save user's theme preference using cookies.
- Auto Match OS Theme: Darky.js can automatically match the OS's color scheme preference.
- Callbacks: It provides an optional callback function onChange that is triggered when the dark mode is toggled.
With Darky.js, your website can now be friendlier to users' eyes during night-time browsing or for those who simply prefer darker themes. I encourage you to give it a try and look forward to seeing all the amazing things you will do with it.
I am eager to see your feedback and how I can improve Darky.js for you. Let's make the web a darker place together! Happy coding! 💻🌙
/Tristan White